
En este artículo, vas a aprender a cambiar la imagen que sale al compartir TUS enlaces en las redes sociales:
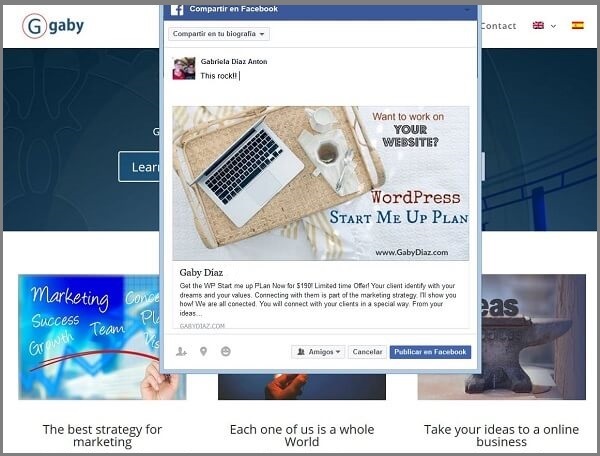
Cuando compartes el enlace de tu web en Facebook, puedes ver que aparece una ventana nueva con una imagen y texto:

Lo que se ve en esa ventana es lo que las personas verán, pero… es un problema muy común que cuando compartes una publicación o un enlace de tu sitio web en las redes sociales, la imagen miniatura no está o no es la que esperabas. ¡Ohhh! ¡Un error!
¿Qué haces? pues hay que definir cuál es la imagen que quieres compartir y no dejarlo al azar, para que Facebook u otra red social, determine qué imagen vas a compartir. Fíjate qué es lo que pasa:
Hay una tecnología que permite escoger qué imagen vas a compartir y se llama protocolo Open Graph. Te permite personalizar la información que compartes y además la utilizan casi todas las plataformas de redes sociales, como Facebook, LinkedIn, Google+, Twitter y Pinterest. Twitter tiene sus propios meta etiquetas para conformar las Twitter Cards, o Tarjetas Twitter, solo que si el robot de Twitter no encuentra esas etiquetas, usará las etiquetas de Open Graph.
Pero, ¿ Por qué Open Graph? Porque te permite personalizar lo que aparece al compartir enlaces de tu sitio web. Puedes colocar una super imagen para compartir, un titulo y un texto, que te permita llegar a más personas.
Y, ¿Por qué compartes? Al compartir puedes:
- Aumentar la audiencia y llevar más tráfico a tu sitio.
- Lograr que tu contenido esté a la vista de profesionales que potencialmente puedan ser tus clientes.
- Beneficiarte de la distribución viral cuando las personas comparten con sus redes sociales.
Para ayudarte en todo esto, he decidido compartir esta información contigo.
Contenido
¿Qué pasa cuando compartes?
Cuando compartes un enlace en las redes sociales, se genera un extracto de la información en una pequeña ventana, que en Inglés llaman Snippet. Este extracto usa información de tu página web para poder colocar allí en esa ventana. Los datos acerca de esa información, se llaman metadata. Para ello necesitas una tecnología que ya mencioné: Protocolo Open Graph.
Gracias a Dios, no tenemos que hacerlo a mano. Para WordPress hay varios plugins que te pueden ayudar a definir esto metadata. Yo uso el plugin All in One SEO. Te ayuda a configurar los datos que necesitas para elaborar el extracto o Snippet. Datos como:
- La imagen de tu artículo o página. og:image
- El tipo de dato que estás compartiendo, un video, libro, película, compañía, restaurant, etc. La lista es larga. og:type
- El título de lo que compartes. og:title
- El enlace de lo que compartes (URL). og:url
Como puedes ver, si no estableces bien esta información, los buscadores de información de Facebook (crawler) escogerá el que más se acerque a lo que está buscando, y si no encuentra, no muestra nada.
IMPORTANTE: Recomiendo primero probar las vistas previas antes de compartir un artículo. No hay una sola herramienta con lo que esta prueba se pueda hacer, así que vamos una por una
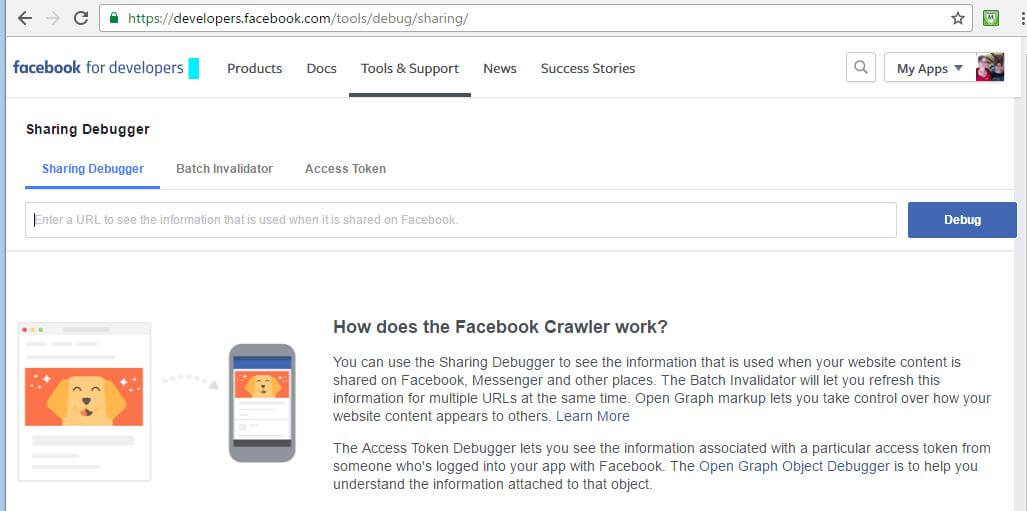
Cada vez que compartes un artículo o nueva información en tu sitio web, el rastreador de Facebook recoge información para elaborar la vista previa, con una imagen, un título y una descripción. Cada vez que cambies alguna de esta información, deberás resetear la vista previa. Esto se logra con el Depurador de errores al compartir. Escribes el enlace web del sitio que estás compartiendo y le das a «Depuración».

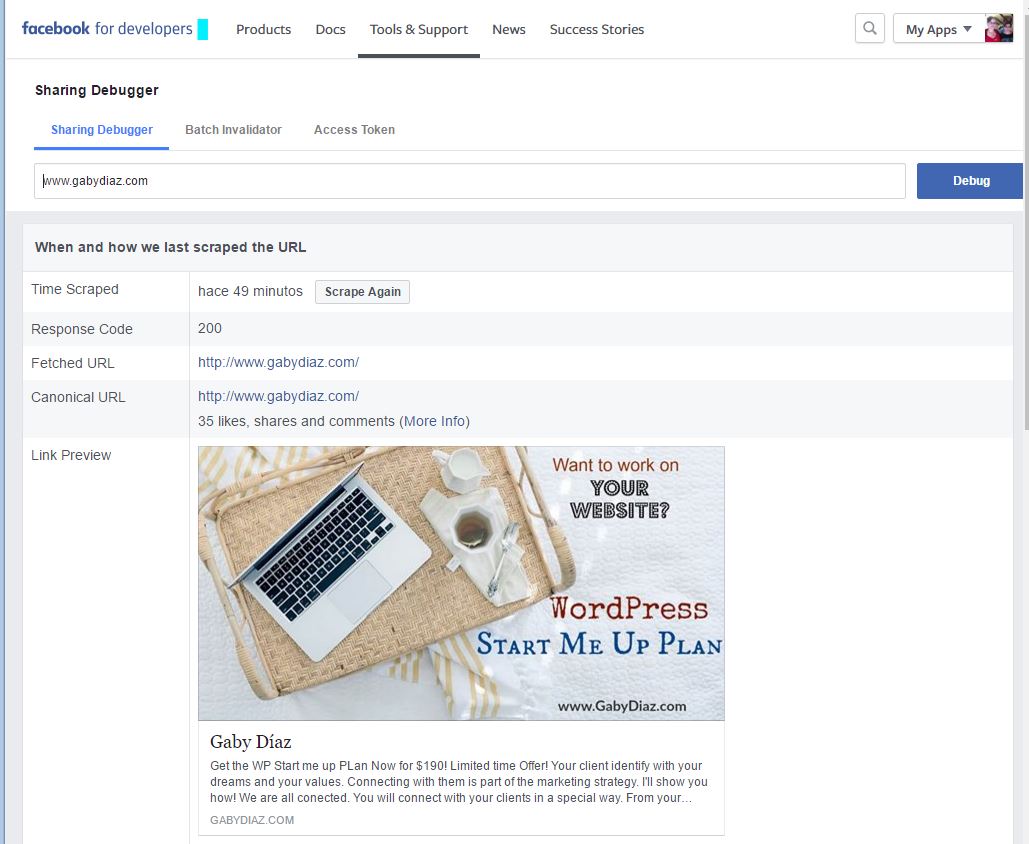
Deberías tener una vista previa de tu sitio, más todos los datos que el rastreador de Facebook recoge:

Ahora, pueden pasarte varias cosas:
- Error: al analizar la URL de entrada, no hay datos en caché o no se han extraído datos–> SCRAPE AGAIN
- En el tiempo de extracción, te aparece que fue hace varios días, horas o minutos. No te dice hace 2 segundos. –> SCRAPE AGAIN.
- Intentaste lo anterior y no te aparece la imagen que quieres. Sigue leyendo.
- Te da varios errores. Te doy algunas soluciones a continuación.
Si no te gusta la imagen o la información que aparece en la vista previa, puedes seleccionar (WordPress) una imagen nueva y guardarla como imagen destacada en tu artículo o página. Si no hay presente etiquetas Open Graph, por lo general el rastreador de Facebook toma esta imagen. Lo mejor es que instales un plugin que te ayude a establecer las etiquetas Open Graph para cada elemento de la vista previa. Yo uso el plugin All in One Pro plugin. Puedes instalar ese o cualquier otro que te sirva para ese fin.
¿Qué pasa si obtienes mensajes de error? Eso es porque el rastreador no encuentra los elementos con las etiquetas adecuadas. Por eso es mejor utilizar un plugin.
Cuando la vista previa sea la que quieres, compártelo en Facebook.
Tamaño de las imágenes al compartir en Facebook
Siguiendo las mejores práctica de Facebook,deberías utilizar imágenes del al menos 1200 x 630 pixeles, para un mejor display y resolución. Como mínimo deberías usar 600 x 315 pixeles. Las imágenes pueden pesar hasta 8MB.
Si tu imagen es más pequeña que 600×315 pixeles, Facebook la mostrará más pequeña en la vista previa. Pero no puede ser más pequeña que 200 x 200 pixeles porque Facebook colocará otra imagen que pueda cumplir con las medidas y las etiquetas y además, dará un error en el Depurador de errores.
Posibles errores del Depurador de Facebook
- Error al analizar la URL de entrada, no hay datos en caché o no se han extraído datos. Solución: No pasa nada. Este anuncio de error sale cuando se utiliza por primera vez el depurador de errores porque no hay ninguna vista previa en caché. Vuelve a hacer «SCRAPE AGAIN».
- Error: La propiedad «og:image» se debe proporcionar de forma explícita, incluso si un valor se puede deducir a partir de otras etiquetas. Solución: Esto significa que no hay imagen seleccionada con la etiqueta de Open Graph. Usa un plugin para seleccionarla.
-
Error: La propiedad «og:url» se debe proporcionar de forma explícita, incluso si un valor se puede deducir a partir de otras etiquetas. Esto significa que no hay un enlace web seleccionado con la etiqueta de Open Graph. Usa un plugin para seleccionarlo.
-
Error: La propiedad «og:title» se debe proporcionar de forma explícita, incluso si un valor se puede deducir a partir de otras etiquetas. Esto significa que no hay ningún título seleccionado con la etiqueta de Open Graph. Usa un plugin para seleccionarlo.
- La propiedad «og:description» se debe proporcionar de forma explícita, incluso si un valor se puede deducir a partir de otras etiquetas. Esto significa que no hay ninguna descripción seleccionada con la etiqueta de Open Graph. Usa un plugin para seleccionarla.
- Error: og:image no se ha definido, no se pudo descargar o no era lo suficientemente grande. Por favor definir una imagen elegida mediante la etiqueta meta og:image, y utilizar una imagen que sea al menos 200x200px y sea accesible desde Facebook. En su lugar se colocar ‘http://www.tusutioweb.com/wp-content/uploads/otra_imagen.jpg‘. Consultar http://developers.facebook.com/docs/sharing/webmasters/crawler para más sugerencias y solucionar problemas. Solución: la imagen que has seleccionado es muy pequeña. Lo ideal es que sea mayor de al menos 1200 x 630 pixeles, para un mejor display y resolución. Como mínimo deberías usar 600 x 315 pixeles. Si aún no lo toma, coloca las medidas de la imagen en la plantilla que te deja el plugin. Yo uso All in One SEO. Puedes buscar cualquier otro plugin que haga los mismo.
- Error: Share App ID Missing. The ‘fb:app_id’ property should be explicitly provided, Specify the app ID so that stories shared to Facebook will be properly attributed to the app. Alternatively, app_id can be set in url when open the share dialog. Solución: Si eres el desarrollador del sitio web, ve a Facebook developers page y sigue las instrucciones para crear una aplicación y obtnener un ID. Lo copias y lo pegas en tu sitio web o en el formulario del plugin que estés usando par manejar los Open Graph. Incluso haciendo esto, este error te puede seguir saliendo. Lo bueno es que no tiene ningún efecto en tu vista previa. Te lo puedes saltar por ahora.
Si ya estás usando el protocolo Open Graph para describir los datos de tu vista previa, será fácil generarla con LinkedIn, ya que el rastreador de LinkedIn buscará esta info. Los requerimientos de imagen para que salgan bien en la vista previa son:
- Max ftamaño archvo: 1 MB
- Dimensiones Mínimas: 80 x 150 pixels
- Proporción recomendada: 4:1 or 1:4
Pero lo que realmente pasa con LinkedIn que guarda la vista previa por una semana y no tiene un depurador como Facebook. Pero hay un truco. El truco es limpiar el caché del rastreador de LinkedIn. Esto se hace añadiendo un nuevo parámetro a la dirección web, para que la vuelve a rastrear como si fuera otra página y … Voilá! tendrás un refrescamiento de la imagen y de los datos nuevos que hayas introducido
Los pasos son los siguientes:
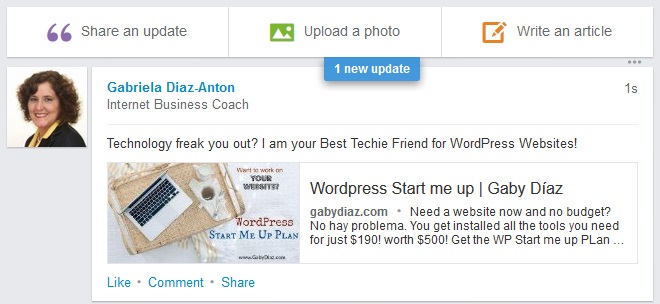
- Ve al perfil de LinkedIn y le das a «Comparte una actualización». Eso está en la pestaña Inicio de tu perfil.
- En la caja de texto escribe la dirección web que quieres compartir y le añades ?1 ANTES DE COMPARTIR.
- Le das a «ENTER» (y no Compartir) y ahora LinkedIn refresca el caché de tu sitio y saca la nueva información.
- Si no se te da la imagen que esperas, dale a la X y borra y la vista previa y vuelve a darle Enter. Asegúrate también que has definido las etiquetas de imagen, título y descripción con un plugin.
- Cuando obtengas la imagen previa que quieres, quítale el ?1 y dale «Enter», confirma que tiene la imagen que quieres y ahora si, dale a «Compartir».
 Example:
Example:
Original link: https://gabydiaz.com/
«New» link: https://gabydiaz.com?1 <—- add ?1
Para ayudar a los usuarios a personalizar sus vistas previas de los enlaces que compartir, Twitter desarrolló la tecnología de las llamadas Twitter Cards,que son una vista previa del sitio web, parecido a lo que sucede con Facebook. Con estas cartas puedes agregar fotos, videos e imágenes que le den vida a tu noticia. El ratreador de Twitter busca los datos en la página o noticia y mostrará los datos que estén codificados.
Si ya estás utilizando Open Graph, el rastreador de Twitter buscará esos datos para mostrarlos en la vista previa. Si utilizas un plugin para introducir estos datos, te será todo más fácil. Yo uso All in One SEO Pro plugin.
Además también puedes validar la info que irá a mostrarse en la vista previa. Aquí te indico cómo:
- Necesitas una cuenta de Twitter.
- Si usas WordPress, utiliza un plugin para que introduzcas los metadatos para el título, la imagen y el texto.
- Selecciona también el tipo de tarjeta usando el plugin. Puedes escoger entre una pequeña y la grande.
- Usa el Twitter card validator tool para validar la vista previa que aparecerá. Escribe la dirección web que piensas compartir en la caja de texto.
- Después de validar la tarjeta, y que aparezca como quieres, ya la puedes tuitear. Si no te aparece como quieres, es que has fallado en llenar algún dato en los datos que hay que rellenar en la sección de social metadata del plugin.
- Usa el Twitter Card analytics para medir los resultados.
Tamaños de imágenes a compartir en Twitter
- Summary card: la imagen debe tener al menos 120 x 120px y menos de 1MB. Twitter la transformará en una imagen cuadrada. Toma esto en cuenta si lleva texto, para que se pueda leer.
- Summary Card with large image: Esta es la mejor, porque lleva la imagen más grande y visible. La imagen debe ser al menos 280px de ancho, al menos 150px de alto y menos de 1MB.
Puedes considerar el truco de añadir algo de texto a la imagen para que impulsar más el mensaje.
Google+
El rastreador de Google+ recoge de forma natural todo lo que esté en la página o el artículo. Al igual que los demás, obtiene los datos para la vista previa, de los datos de Open Graph metadata. Puedes añadir estos datos a través de un plugin.
Para cambiar la imagen en la vista previa de Google+, sigue los pasos:
- Cambia los detalles que quieres cambiar en tu artículo o página a través de un plugin que utilice Open Graph metadata.
- Ve a tu perfil de Google+ y haz click en Home. Escribe tu sitio web en la caja de texto que aparece para compartir noticias.
- Presiona Enter y espera a ver si aparece la vista previa que quieres. NO compartas todavia.
- Si la vista previa es la que deseas, presiona Compartir.
- Si la vista no es la que deseas, vuelve a presionar Enter, y si no cambia, es que hay algún dato que no has establecido bien en tus datos de social sharing metadata del plugin que hayas escogido. Asegúrate que has respetas los tamaños mínimos que exige Google+ (mira más abajo)
- Para cambiar la imagen, repite todo otra vez.
Según Google+, los tamaños de las imágenes deben ser:
- Al menos 400px de ancho. Puede ser más.
- Al menos 120px de alto. Puede ser más.
- Una proporción no mayor de 5:2 (ancho:alto)
La vista previa puede verse así:

Vista previa de mi artículo en Google+
Problema: ¿por qué no aparece la imagen en la vista previa?
Porque la imágen puede ser muy pequeña o no lo suficientemente cuadrada para que pueda ser incluida en la vista previa. Incluso si están definidas en los metadatos sociales del plugin. La altura mayor que 120px, y la anchura mayor que 100px, y el radio debe ser mayor que 3.0.
Resumiendo
Para que obtengas la vista previa que quieres cuando compartes tus noticias y páginas de tu sitio web, es necesario que inviertas un poco de tiempo en establecer cuáles son los datos que se vas a compartir. Si tienes que elaborar una nueva imagen o foto para compartir, házlo. Valdrá la pena. Se verá mejor y tendrá más impacto.
No dejes al azar algo que puedes controlar. Usa un plugin para ello. En todo el artículo en recomendado All in One SEO Pro plugin. Puedes usar cualquier otro con este fin.
Nota: los enlaces para este plugin son enlaces afiliados. Yo solo recomiendo plugins que utilizo y me funcionan bien. El precio es el mismo que si lo compras a través de otro enlace.
¿Te gustó? Compártelo para que otras personas arreglen este problema.
Dime, ¿haz tenido problemas diferentes a los que menciono en este artículo?
Escrito con amor,
Gaby

Soy Mentora de profesionales que desean vender en Instagram y, crear y lanzar su Academia Online. Sígueme en Instagram @emprendeendigital
Bájate la super guía de Instagram para con los 7 pasos para Brillar en Instagram
que plugin debo usar para seleccionar las imagenes
Hola Leonardo,
Lo menciono en el post. Yo uso All in One SEO Pro para seleccionar la imagen que será compartida. Por cierto, tu página está fuera de servicio. Saludos,Gaby
Una pregunta?? Ese plugen te permite colocar video previsualizado de sitio web?
Hola! me parece que no.
Solo te da la opción a seleccionar una imagen solamente.
Pero no es el plugin lo que determina qué compartir, es Facebook.
Mírate esta web de Facebook: https://developers.facebook.com/docs/sharing/webmasters
Gaby
Geniaaaaa! gracias!
A tí por pasarte por aquí😁
Muchas gracias… me ha venido muy bien la verdad… no conocía del Facebook debugger y había tenido problemas con las imágenes de alguna de mis webs y me las veía y deseaba para arreglarlo y no podía.
Me alegro que lo hayas podido resolver.
Hola Gaby, muchisimas gracias por tu artículo.
Yo tengo problemas al compartir en facebook me devuelve el siguiente error:
«La propiedad «og:image»debe proporcionarse de forma explicita…»
instalé el plugin pero no entiendo como hacer para solucionarlo, estuve mirando todo pero no encontré nada en referencia a la imagen, me podrías dar una mano? Desde ya muchísimas gracias por tu tiempo! 🙂
Pablo
Hola Pablo,
El plugin que recomiendo tiene la parte para manejar las redes sociales de pago, la versión gratuita no te permite editar estos datos. Si tienes el plugin en su versión Pro, puedes editar todo los campos en la pestaña de Social Media. Si no tienes la versión Pro, instálate algún plugin gratuito para insertar etiquetas de Open graph de facebook, como por ejemplo: https://es.wordpress.org/plugins/wonderm00ns-simple-facebook-open-graph-tags/ Mira a ver si te funciona. Yo no lo he probado, así que ya me contarás.
Gaby antes que nada muchas gracias, en verdad este artículo me ayudó mucho, tenía varios errores y con el plug que mencionas he corregido la mayoría y he desactivado otros plugs que la verdad ocasionan mas problemas de los que resuelven.
Ahora bien, tengo un error recurrente que no deja de salir «La propiedad «fb:app:id» especificada no es un identificador de la aplicación válido.»
Cabe mencionar que al plugin All in One SEO ya le configuré el app id y el app secret pero me sigue saliendo este error.
Uno de los plugs que tenía instalado era el de «Facebook Open Graph, Google+ and Twitter Card Tags» pero este me generaba mas códigos, lo quité y dejé el de All in one SEO pero ya solo me tira este error recurrente.
Alguna sugerencia? de antemano muchas gracias 🙂
Hola Oscar,
Dame el enlace que te da ese mensaje para mirarlo.
Adicionalmente, ¿has limpiado el cache y los cookies?
Saludos,
Gaby
Necesito ayuda!!! Por favor!! al compartir mi página en facebook me marca error 404 not found, pero en twitter y linkedin, si aparece…no sé cómo sloucionarlo, por favor, ayúdenme!
Hola Claudia,
En el depurador de Facebook salen estos errores:
Propiedad inferida: La propiedad «og:image» debe proporcionarse de forma explícita, incluso si puede deducirse su valor a partir de otras etiquetas.
Faltan propiedades: Faltan las siguientes propiedades obligatorias: og:url, og:type, og:title, og:image, og:description, fb:app_id
Código de respuesta erróneo:URL returned a bad HTTP response code.
***************
Lo que significa que no has definido cuál es la imagen que quieres compartir, la dirección web, el título, etc.
¿estás utilizando un plugin para esto? Define todo esto con un plugin.
Saludos,
Gaby
Hola!!
Gracias por tu post. Aunque está muy bien explicado yo no me entero de qué tengo que hacer porque soy muy inexperto en esto del SEO. No me sale la imagen destacada ni en facebook ni en google + ni en ninguna red social. Al entrar en el depurador de facebook, tal y como indicas me salen los siguientes errores:
caution-solid
Advertencias que deberían solucionarse
Imagen no disponible
Error al descargar https://www.entrenadorpersonalonline.net/wp-content/uploads/abdomen-hombre-mujer.jpg. Código de respuesta HTTP: 404
Propiedades desconocidas especificadas
Las siguientes propiedades se especifican en la página web pero no son compatibles con el «og:type» especificado: article:publisher, article:section, article:published_time, article:modified_time
Identificador de aplicación no válido
La propiedad «fb:app:id» especificada no es un identificador de aplicación válido.
¿Qué puedo hacer? ¿Me puedes ayudar?
Muchas gracias.
Hola José María,
Espero que hayas podido solucionarlo. Te había respondido pero un mensaje aparte. Ojalá que lo hayas leído.😎
Hola Gaby, tengo un problema similar. Uso Yoast SEO pero no logro hacer que se muestra la imagen que le indico. te dejo una captura de lo que me arroja el depurador de Facebook. Muchas gracias amiga! 😀 http://uploads.ru/IxXGV.png
Hola Carlos,
Ese error es porque no encuentra la imagen. Haz lo siguiente a ver:
Sube la imagen de nuevo con otro nombre, cámbiala en el post y ponla como imagen destacada a ver si te funciona.
Saludos
Gaby
IG @emprendeendigital
Hola José María,
Es necesario utilizar un plugin para especificar la info que necesita facebook. Puedes utilizar el que recomiendo (All in one Seo Pro), que es de pago o Facebook Open Graph, Google+ and Twitter Card Tags, que es gratis. ¿ya lo utilizaste e igual te da error?
El error de la imagen te da porque la imagen no lleva ese nombre o no está. Revisa a ver si la borraste o le cambiaste el nombre. Un solo guión hace toda la diferencia.
Recuerda definir una imagen destacada en el post. A veces facebook la toma como la imagen que quieres compartir.
Saludos,
Gaby
Gracias Gaby.
Uso Yoast SEO. He mirado lo de la carpeta de las imágenes y el nombre de la imagen es el mismo que el que pone en la carpeta…No consigo detectar de donde viene eso del error 404.
Gracias!!
Hola José María,
Sube la imagen de nuevo con otro nombre, cámbiala en el post y ponla como imagen destacada a ver si te funciona.
Saludos
Muchas Gracias por la info me sirvió de gran ayuda, y e funciono perfecto, Saludos
Buenísimo Mukizo,
Me encanta que te haya servido 😁😘
esta muy bueno el articulo amigo lo probare,muchas gracias..
Tengo una duda, yo utilizo el depurador de Facebook, pero en imagen destacada me pone el Logo de la pagina, mas no la imagen que yo quiero, (la pone en segundo lugar) ¿a que se debe? 🙁