
In this post, you are going to learn how to change the preview image when sharing links on social networks:
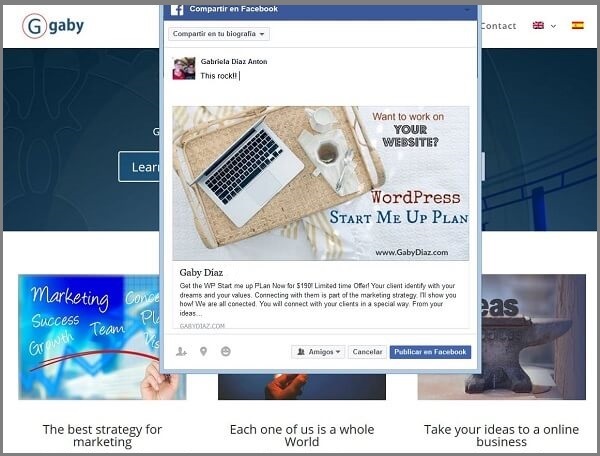
When you share your webpage or post on Facebook, it would look like this:

But…It’s a common problem that when you share a post or a page link on Facebook, LinkedIn or Twitter, the preview picture is not there or maybe there is a different picture from the one you expected. Oh my! an error!
Well, knowing just a little about Open Graph tags and Twitter cards can help you tackle the problem. You would be amazed of all the things you can do to customize your preview if you knew more about it. The purpose of Open Graph is to offer an easier integration between Facebook and other websites. All of the other major platforms, Twitter, Google+, LinkedIn, recognize Open Graph tags. Twitter actually has its own meta tags for Twitter Cards, but if Twitter robots cannot find any, Twitter uses Open Graph tags instead.
Why Open Graph? You can attach rich photos, optimize your social links and the user experience, personalize your sharing links, so potentially optimizing your outreach. Having your post read and shared, leads to grow your community. That’s a vital skill for today’s marketers. Open Graph tags can affect conversions and click-through rates enormously.
Why sharing anyway? You can:
- Grow your audience and drive traffic to your website
- Get your content in front of a potential audience of many professionals
- Benefit from viral distribution as people share your content with their professional networks
That’s why I decided to share this info with you, so you don’t have to waste hours trying to solve this problem. Let’s look at the process.
Contenido
Sharing process
When sharing a link on Facebook, Twitter or any Social network, a preview is generated, that is called Snippet. This preview uses data from your webpage or data you provide. This information about your post or page link information is called metadata. It’s information details about the information you share. To get this information from your webpages and converting it in a form of a Snippet, you need a technology called Open Graph protocol.
Thanks God we do no have to do it manually. Using WordPress, you can find several plugins that help you configure the Snippet or Preview you share. I use All in One SEO Pro. It would help you to configure the meta tags (information details) for your sharing, as for example:
- The picture for your post or page. og:image
- What are you sharing? Like video, book, movie, company, restaurant or whatever. The list to choose from is long. og:type
- The title of what you are sharing. og:title
- The website link (URL) you want to share. og:url
You can see now that i If you don’t set the information for all these elements, Facebook, Twitter or similar is going to gather the information that is available in your web. Sometimes this information is no enough or is not the one you want, but one thing is sure, it is coming from your website. There’s no mistake about it.
IMPORTANT: I recommend to test the preview snippet when sharing your post, before sending the information to the social networks. There isn’t an unique tool to check all the social networks sharing, so let’s go one by one.
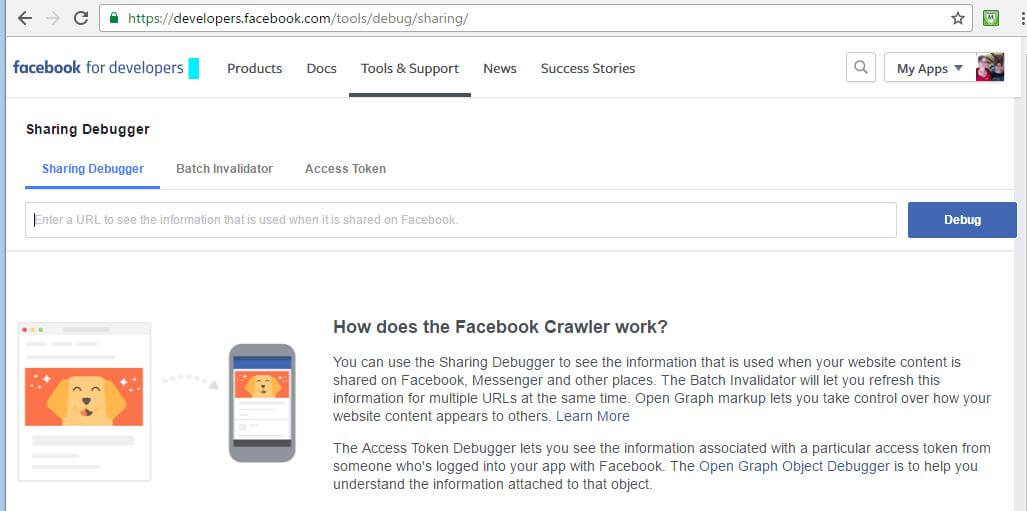
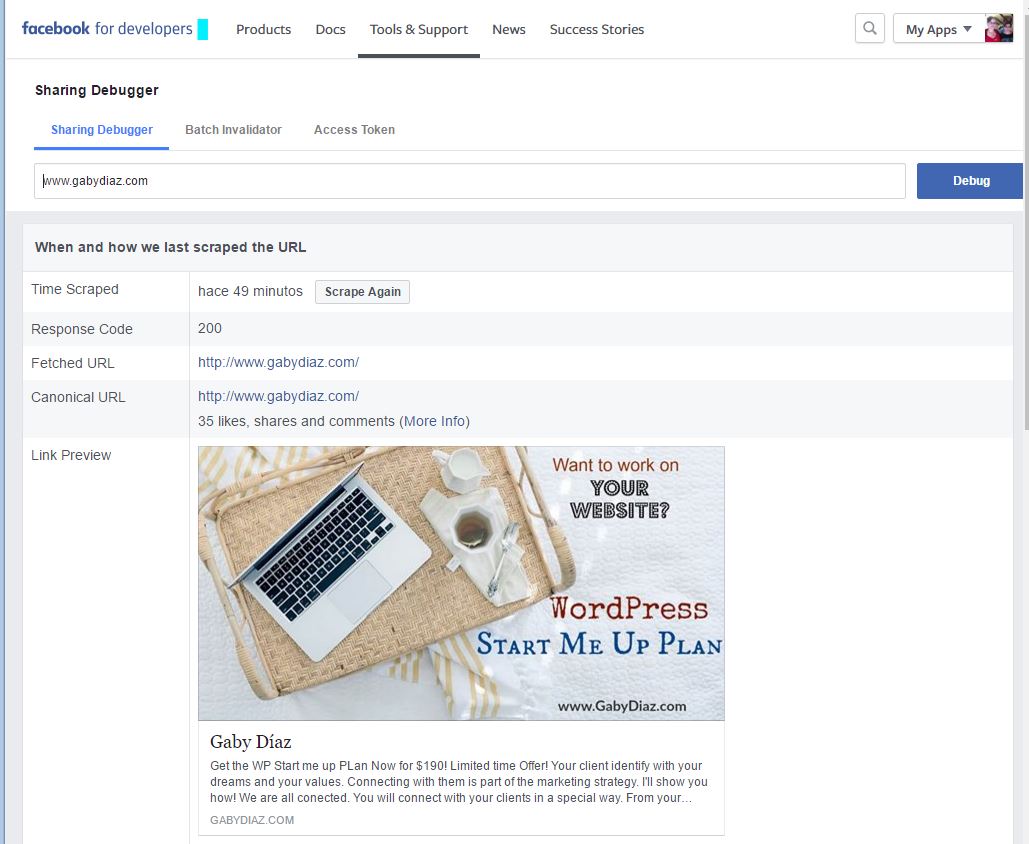
Every time you publish an article or new information in your website, Facebook caches preview data, and Facebook provides a tool to reset the data by putting your URL through this useful tool called: the sharing debugger. You have to write your website name (including www) into the text box and Click DEBUG. This is the facebook page to check the your preview:

You should get the preview picture that you will see on Facebook, like this one:

Now,here can happen several things:
- The time is not a recent time –> SCRAPE AGAIN, and Again and Again.
- Don’t get the image you want. Keep reading.
- You get errors. See below.
if you don’t like the picture or the information that is shown on the the preview, you can select it by choosing a featured image in your post or page, or by using a plugin. I use All in One Pro plugin. This plugin allows you to choose which image will go in the preview and customize all the information you want to share. You can even upload a different image for the preview.
What happen when you get error messages? That’s because you haven’t defined some of the elements for these meta tags and Facebook crawler is not able to get them. You have to make sure you have defined all the elements for all the information that Facebook needs. You can use All in One SEO plugin to set this up if you have a WordPress website.
When you are happy with the preview, then, you can share it on Facebook.
Notes about setting the images on Facebook sharing:
Facebook Image sizes
Following best practices from Facebook, you should use images that are at least 1200 x 630 pixels for the best display on high resolution devices. At the minimum, you should use images that are 600 x 315 pixels to display link page posts with larger images. Images can be up to 8MB in size. If your image is smaller than 600 x 315 px, it will still display in the link page post, but the size will be much smaller. The minimum image size is 200 x 200 pixels. If you try to use an image smaller than this, you will see an error in the Sharing Debugger.
Facebook debug possible errors
- Error: Inferred Property. The ‘og:image’ property should be explicitly provided, even if a value can be inferred from other tags. Solution: this means that there is no image selected to be the image for the preview. Facebook is taking any other image that shows a meta tag. For example, if it cannot retrieve an image for a post, it will take the image from the homepage that has a meta tag. Always include a feature image in your post or select an image in your plugin settings for social meta tags in the page.
- Error: Provided og:image is not big enough. Please use an image that’s at least 200×200 px. Image xxx will be used instead. Solution: Provide a bigger image. For the settings of the Home page in All in One SEO, you have to go the main social settings of the plugin, no to the home webpage settings.
- Error: Share App ID Missing. The ‘fb:app_id’ property should be explicitly provided, Specify the app ID so that stories shared to Facebook will be properly attributed to the app. Alternatively, app_id can be set in url when open the share dialog. Solution: Go to Facebook developers page and follow the steps to create an application and get the ID. Copy and paste the ID in your html website or using All in One SEO Pro, or any other plugin for this purpose. But… sometimes is still giving problems. This error has no effect on your Snippet. You can skip it for now.
If you’re already using Open Graph protocol to describe data on your page, it’s easy to generate a LinkedIn preview Snippet without duplicating your tags and data. LinkedIn’s crawler will fetch the information you want. How to add the data? Look for plugins that handle Open Graph metadata. I use All in One SEO Pro plugin if using WordPress. The image requirements specific to the LinkedIn sharing module are:
- Max file size: 1 MB
- Minimum image dimensions: 80 x 150 pixels
- Recommended aspect ratio: 4:1 or 1:4
But, what really happens with LinkedIn, is that it caches the data it retrieves the first time the link is previewed, but the data will be cached for a week- seven days! LinkedIn acknowledged this limitation but there isn’t still any tool available to clear the preview cache. As they say:
«Shared Content Caching: The first time that LinkedIn’s crawlers visit a webpage when asked to share content via a URL, the data it finds (Open Graph values or our own analysis) will be cached for a period of approximately 7 days. This means that if you subsequently change the article’s description, upload a new image, fix a typo in the title, etc., you will not see the change represented during any subsequent attempts to share the page until the cache has expired and the crawler is forced to revisit the page to retrieve fresh content…»
So, what do we do?
There is a trick to “clear” the sharing preview cache for LinkedIn. The trick consists into making LinkedIn crawler that is reading a new page instead of your page, giving you a new cache preview. How to do that trick?
This is done by adding a made-up parameter to the link. That sounds fantastic, but what is it? It doesn’t affect your webpage, but it does force the metadata to be re-fetched. Adding simply ?1 forced it nicely. You are basically tricking LinkedIn into thinking it’s accessing a new webpage (URL) so it can look for open graph tags as if it is the first time your site is being shared.
The trick here is to add a symbol and a number to the webpage address (URL) and test it before actually sharing it. For example, I changed the picture for the preview, but LinkedIn was not taking it. I didn’t want to wait for a week. So, here are the steps:
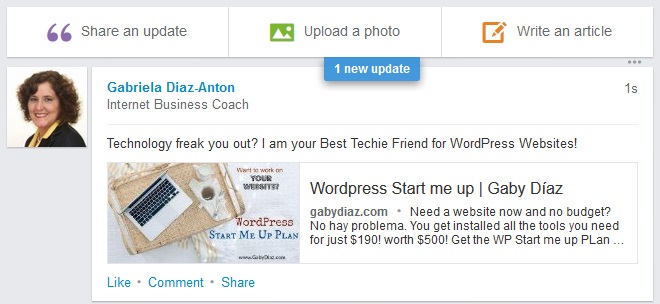
- Go to your LinkedIn profile and click «Share an update». It is at the «Home» tab in your profile.
- In the «what’s on your mind» text box, write the website address you want to share, and before pressing enter, add ?1
- The LinkedIn’s cache refreshes and the new preview picture appears (sometimes you have to do it several times).
- Then, I deleted the ?1 and pressed enter again to check the preview.
- If the new image remains,share the post or the page.
 Example:
Example:
Original link: https://gabydiaz.com/
«New» link: https://gabydiaz.com?1 <—- add ?1
To help twitter users, Twitter has developed a technology called Twitter Cards, that are like a preview Snippet when sharing a link on Facebook. With Twitter Cards, you can attach photos, videos and media to Tweets, that drive traffic to your website. If you Tweet links from your content, you will have a “Card” added to the Tweet that’s visible to all of your followers. Twitter system recognizes when URLs (website address) are included in a tweet, and crawls your site to fetch the Card type and content.
Using Twitter Cards can help you to:
- Have more visibility on Twitter
- Make your twitters more attractive
- More interaction with users
- Potentially more followers
Twitter card tags and Open Graph tags are based on the same conventions as the Open Graph protocol. So, if you’re already using Open Graph protocol to describe data on your page, the good thing is that you don’t have to do it twice. If you haven’t done it, and you are using WordPress, it’s time to use a plugin to handle Open Graph metadata, like All in One SEO Pro plugin. Twitter card system looks for tags on your page, and if there is no data for Twitter property, then it takes the data from Open Graph property. This allows you to do it only once and you have it for several social networks: Twitter, Facebook and LinkedIn. If you haven’t set any metadata, most probably it won’t show any picture or not the one you want.
How to create this Twitter cards or validate them before sharing a link? Follow these steps (you need a Twitter account):
- To create a Twitter card, just fill in the data with the help of an Open Graph plugin, like All in One SEO Pro.
- Select the card Type. You can choose between a Summary Card (with Title, description, thumbnail, and Twitter account attribution) or Summary Card with Large Image (Similar to a Summary Card, but with a prominently featured image).
- Go to Twitter card validator tool and write your URL (website address) into the text box, to test.
- After testing in the validator, Tweet the URL and see the Card appear below your tweet in the details view.
- Use Twitter Card analytics to measure your results.
Twitter image sizes:
- Summary card: The image must be a minimum size of 120px by 120px and must be less than 1MB in file size. The image will be cropped to a square on all platforms.
- Summary Card with large image: Images for this Card should be at least 280px in width, and at least 150px in height. Image must be less than 1MB in size.
You can consider using the trick of adding some text to the image to boost the message.
Google+
Google+ naturally caches everything from your post or page. A post to Google+ that includes a link produces a preview, or snippet, that contains the page title, a brief description of the page, and a thumbnail image. It takes the information from your webpage. You can provide it using a plugin that handle Open Graph metadata like All in One SEO Pro.
To change the picture on the Google+ preview:
- Choose the new details for your post or page using a plugin to handle Open Graph metadata.
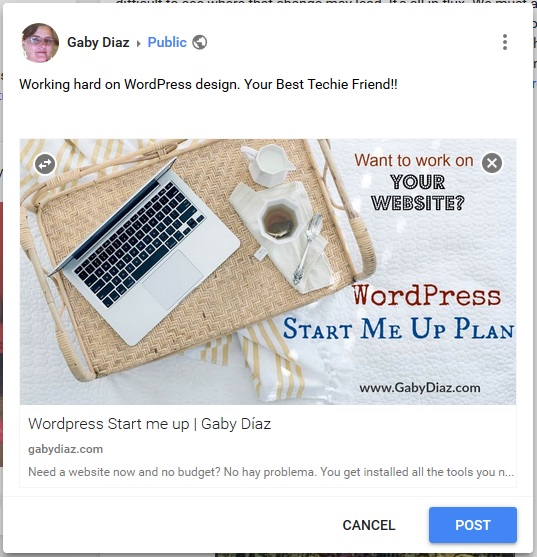
- Go to your G+ profile, click «Home» and write your website on the «what’s new with you?» text box.
- Click «Enter» and wait to see if the preview is the one you like. If you don’t like it. Don’t Click «Post» yet. Go to step 1 and make sure you have selected the right image and its size is the one that suits Google+ (see below). You can repeat this step until you get the right image.
- If the preview is the right one, click «Post». That’s it. To change the image, repeat all over again.
As Google says, these pieces of data are extracted from the shared URL’s content in one of four ways, listed in order of precedence:
- From Schema.org microdata (Don’t worry, if you don’t know this word, your webmaster should know).
- Open Graph protocol (ahh!, yes, the one you can handle with a plugin).
- Title and meta «description» tags. For the thumbnail image, Google+ attempts to find a suitable image on the page.
- Best guess from page content (not recommended). If none of the previous data is present, Google parses the page and attempts to find the best title, description, and image.
Google+ image must be sized as follows:
- must be at least 400px wide. It can be bigger.
- must be at least 120px high. It can be bigger.
- must have an aspect ratio no wider than 5:2 (width:height).

Google+ Snippet of my post
Why isn’t my +Snippet image appearing?
Images that are too small or not square enough are not included in the +Snippet, even if the images are explicitly reference with the necessary code. Specifically, the height must be at least 120px, and if the width is less than 100px, then the aspect ratio must be no greater than 3.0.
Conclusion
I hope this information can help you to get the right preview for your post or pages and share it using Facebook, LinkedIn, Twitter and Google+. Most errors are obtained due to not pay attention to the details that you have to fill in when completing the social metadata using plugins to handle Open Graph metadata in your website.
As I have been saying all the time, use a plugin to fill in the details you need to produce the right Snippet for your sharings. Mine? All in One SEO Pro plugin.
Note: the links for this plugin are affiliate links. I only recommend plugins that I use everyday and work for me and my clients.
Tell me, What are your problems with getting the right preview from your sharings?
Wrote with love,
Gaby
Ey! If you liked this post or find someone who can benefit from it, please, share it!
Article thumbnail image by Matthias Blonski/ Unplash

Soy Mentora de profesionales que desean vender en Instagram y, crear y lanzar su Academia Online. Sígueme en Instagram @emprendeendigital
Bájate la super guía de Instagram para con los 7 pasos para Brillar en Instagram
Really Usefull! I’ve had so many problems when sharing in Linkedin and Facebook!
Thx